Current implementation of UI assets for DIRECTV shows redundancy and disorganization in managing assets due to rapid delivery and design files changing hands between designers. As a result, designers often get lost and confused on using the right UI assets or patterns. This creates design inconsistencies in the current workflow and product delivery that subsequently affects the brand.

Role: Lead UI Designer
Platform: TV, Mobile, Tablet, Web
Skills: Requirements Gathering, Visual Audit, Design Systems Audit, Team Onboarding, Art Direction, Stakeholder Demo and Presentations, Modular Designing, Aligning design milestones under strict timelines.
THE ASK
Create a Design System for DIRECTV for designers to quickly build, manage, scale, iterate designs and explorations. It should also help developers to better manage their code libraries.
Product Design Goals
- Reinforce brand identity.
- Single source of truth – One place to manage all brand and UX components, so teams can stay in-sync.
- A richer and more consistent experience across platforms.
Choosing a System
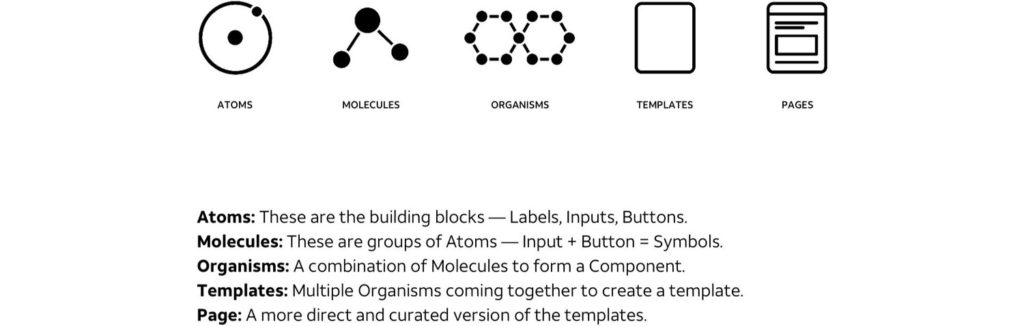
From researching multiple design systems about ways to create a design system, we leveraged Atomic Design as our starting point. It is used by many companies as a ready-made framework and also used as a foundation for creating a bespoke solution.
The Atomic Design System consists of 5 categories: Atoms, Molecules, Organisms, Templates and Pages which basically satisfies the fundamental structure of the framework.

Visual Audit
I started by making a visual audit of all UI elements that would fit into the five categories based on the Atomic Design System. For example, I asked myself what UI elements can be identified as the building blocks of the design system?
I took samples from all core screens and started making a comprehensive list of feature and functional icons, typography, color, and imagery. I then moved on to how each of these building blocks can be combined to form Molecules, say a button. Moving up the hierarchy, I looked at how Molecules can be combined to form a component (Organisms,) say a metadata block.

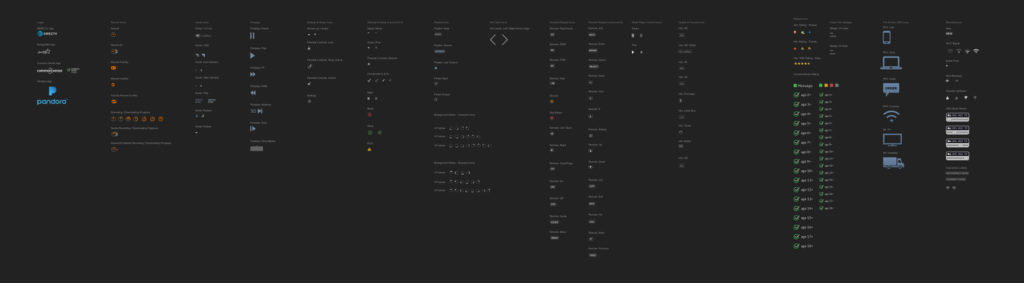
Create the UI Kit
From the visual audit, I listed out various categories of UI elements.
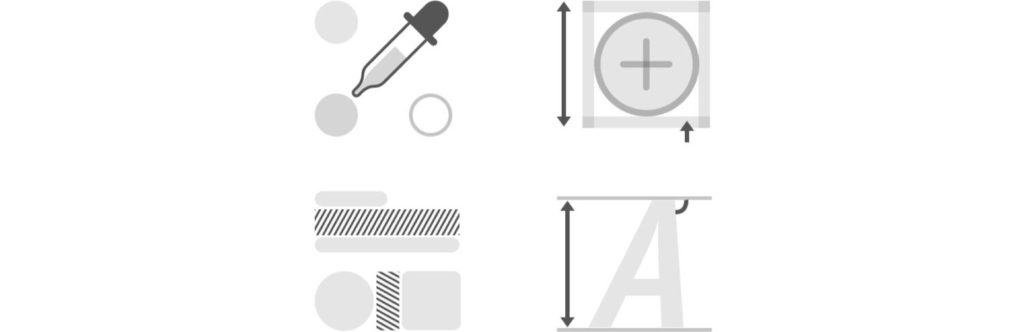
The visual design language (UI Kit) will be the core of the DIRECTV design system made out of four main categories:
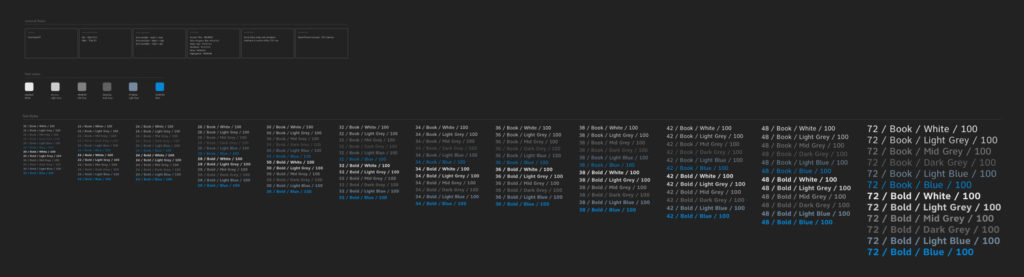
- Color
- Typography
- Sizing/spacing
- Iconography/imagery

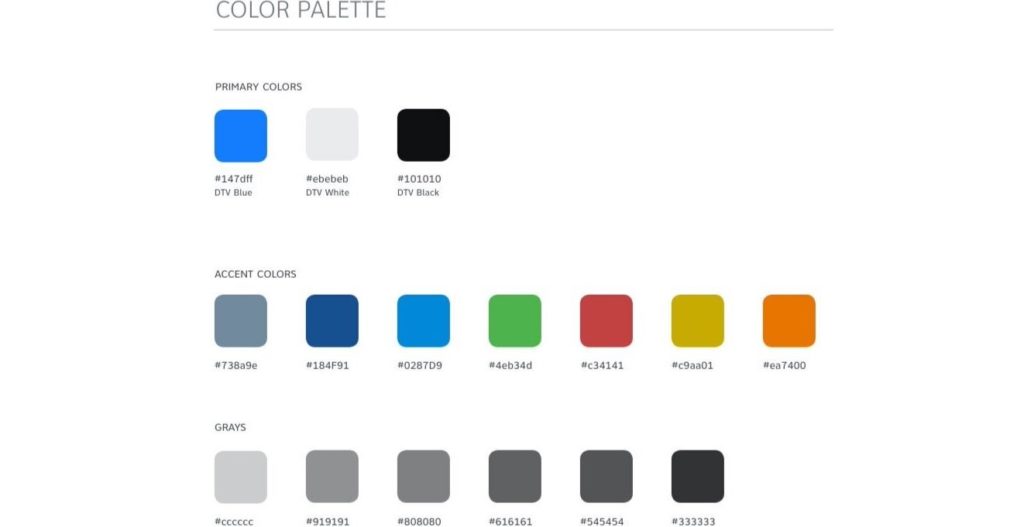
Color
I created a set of optimized colors from a previous DIRECTV legibility project.
Primary Colors
Blue (#ff0066) is the primary color that represents the color of the DIRECTV brand. The primary color is used as the highlight or in-focus color.
Accent Colors
Accent colors were mainly used for imagery and iconography. For example, a red circle is also used fo record/recording or a green checkmark for a success state.
Grays
Grays were used more as a material color to help enhance visual hierarchy, and bring prominence to a focus element and vice versa.
Accessibility Guidelines
Referencing the AT&T accessibility guidelines for TV, I made font color/opacity adjustments to meet and exceed the minimum contrast requirements for legibility.

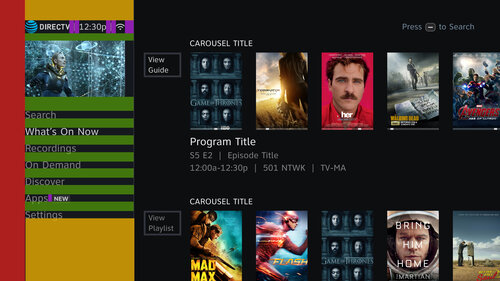
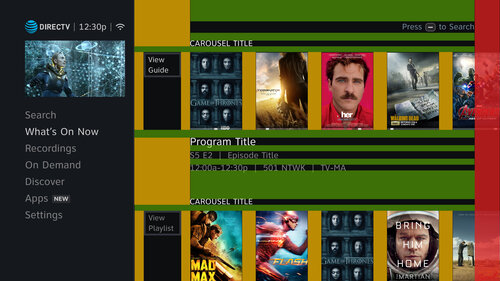
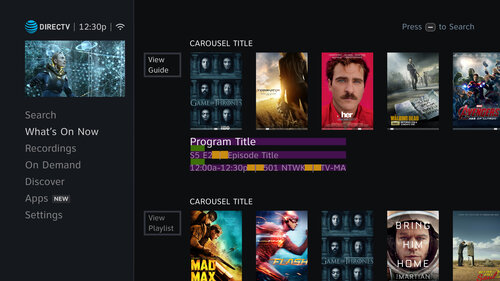
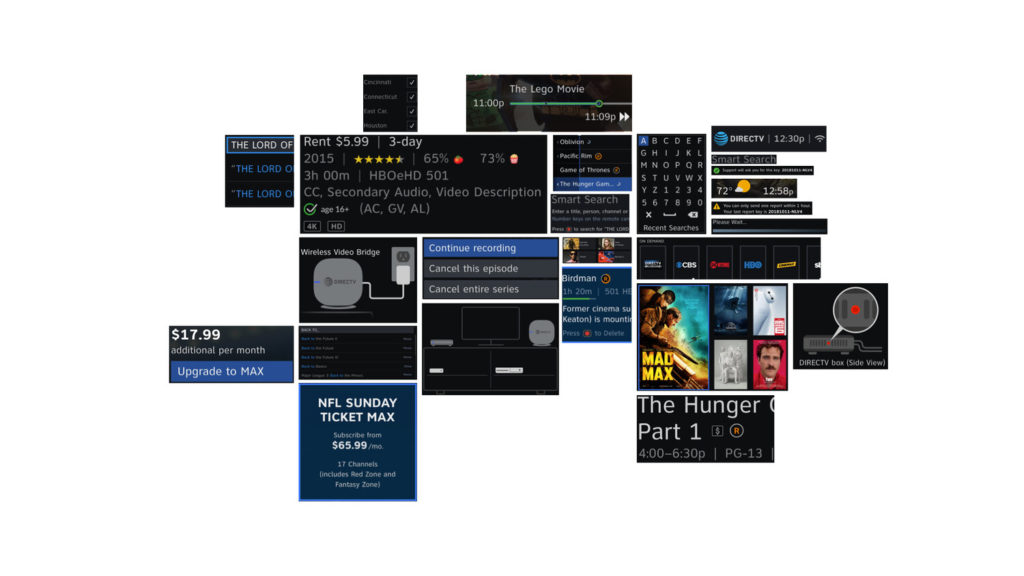
Pattern Library
I collected all of the parts and pieces of the UI currently in production which means every button, form, modal, and image. Subsequently, I merged and removed what I didn’t need. From then on, I built the following pattern library (Organisms) from the UI elements:
- Backgrounds
- Left Navigation
- Carousels and Grids
- Metadata
- Hints
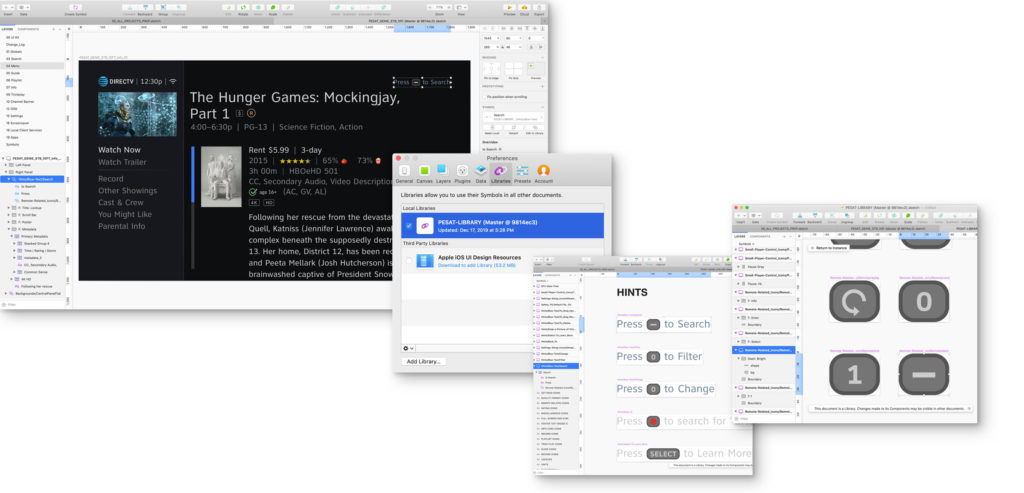
Linking the Pattern Library
For version management, I used Abstract to store entire component library system for DIRECTV. It enables designers to reliably version and manage new and existing asset library files. To keep files in sync with my team, anyone can push changes to any symbols in the shared library as well as share symbols, text, and color styles.
Since migrating to Abstract is a new process, I onboarded designers in my team to ensure a consistent workflow, so that we can work together to efficiently deliver these assets.
Collaborating with engineering team, we worked on migrating over from legacy workflow to the new Abstract framework for our deliverables such as imagery and UI specifications.
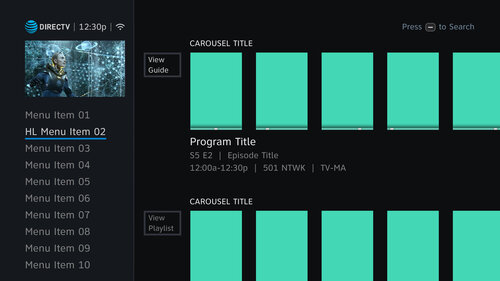
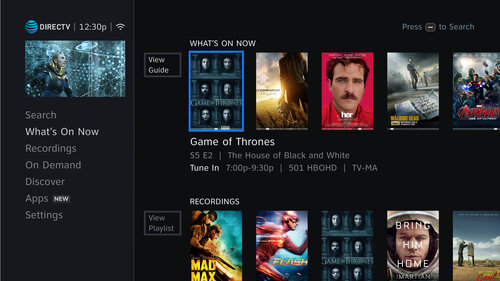
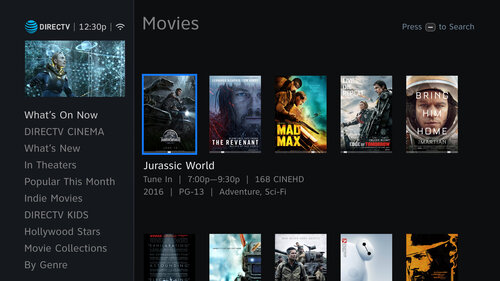
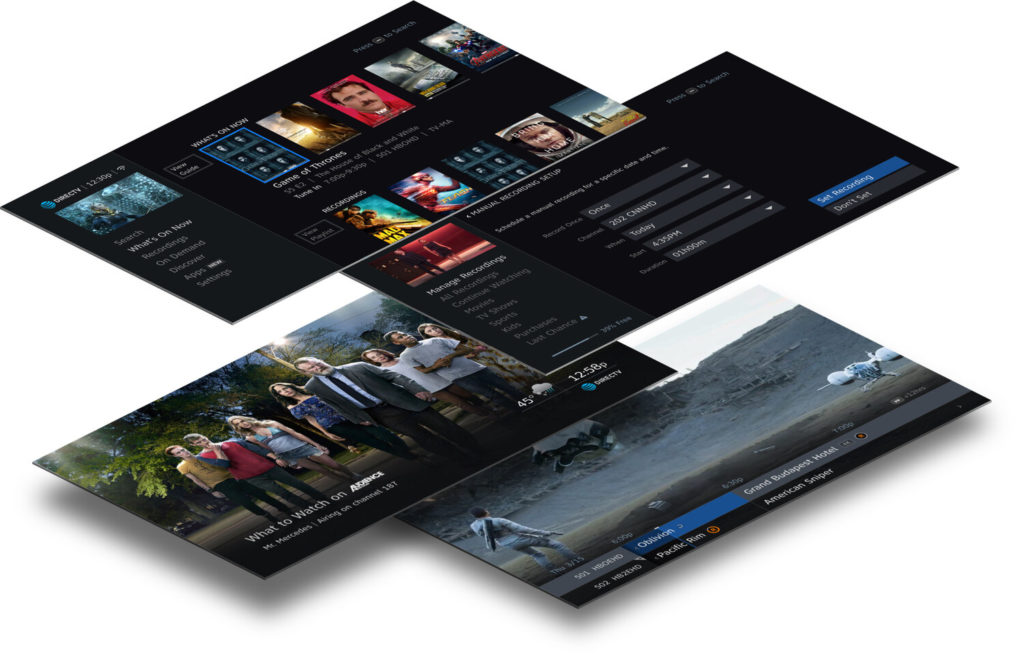
Templates
By leveraging the Design System, we built several templates to represent all existing layouts in the UI. New screens can be quickly created and updated, resulting in a faster turnaround not only during the exploration phase but also in project delivery. The following templates were created for the project:
- Menu
- Grid
- Playlist
- OSDs (On-Screen Displays)
- Search
- Channel Banner
- Screensaver
- TV Apps (such as Golf, Tennis, Basketball and Olympics)